フォトショップユーザを対象にしたコミュニティ Photoshop world
NEW Photoshop
forWeb:基本編 Tips UP! …2007.05.17
| 基本編 | 応用編 |
| 基本編 |
| カスタムシェイプツールでお手軽アクセント術 ナカムラゲンキ |
|
Webデザイン上で、ちょっとしたアクセントとして星の形や吹き出しなどの図形を取り入れる事があります。大抵の場合はイラストレーターで図形を制作し、それをPhotoshopにコピー&ペーストして使用したりします。ところが、Photoshopに予め用意されているカスタムシェイプツールを使うと、手軽に図形を取り入れる事ができます。
|
|
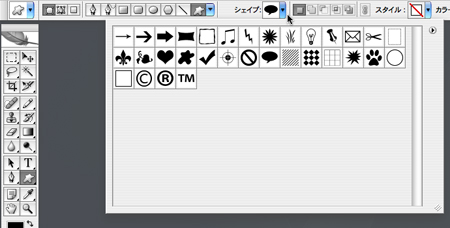
STEP 1
まずはツールボックスの「シェプツール」から「カスタムシェイプツール」を選択します。すると、オプションウインドウに「シェイプ」というプルダウンメニューが表示されます。このプルダウンを選択すると標準のカスタムシェイプが選択できます。 |
 |
|
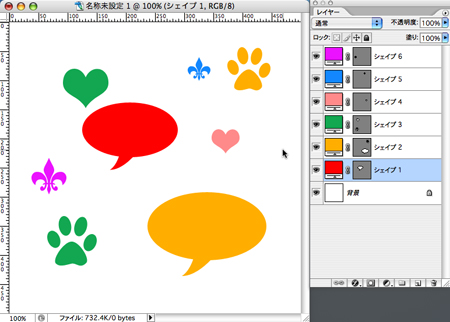
STEP 2
この中から好きな図形を選択し、ファイル上でドラッグドロップすると、選択した図形をマスクにしたシェイプが作成されます。カスタムシェイプレイヤーの塗りつぶし色を変えればカラフルな図形にする事ができます。 |
 |
|
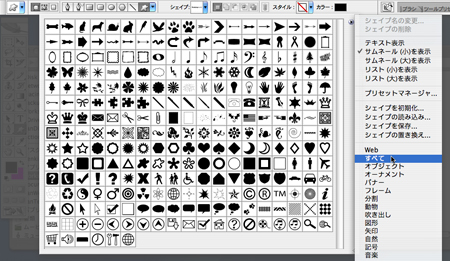
STEP 3
Photoshopには、さらに多くのカスタムシェイプ図形を持っています。先ほどの図形を選択するプルダウンを開き、その中の▲ボタンから更にメニューを表示すると、その中に「すべて」という選択肢があります。これを選び「OK」を選択するとPhotoshopが持つカスタムシェイプ図形全てを表示することができます。これだけの図形があれば自作する手間も省く事ができるでしょう。 |
 |
|
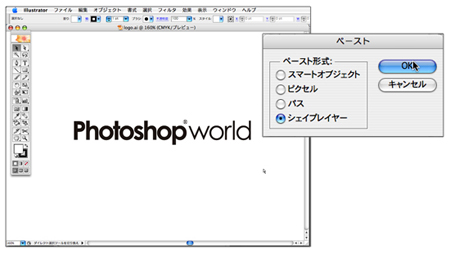
STEP 4
もちろん、イラストレーターで制作した自作の図形をカスタムシェイプとして登録することもできます。イラストレーターで図形をコピーし、Photoshopでペーストを行います。するとペーストする際の形式を選択するダイアログが表示されるので「シェイプレイヤー」を選択してください。 |
 |
|
STEP 5
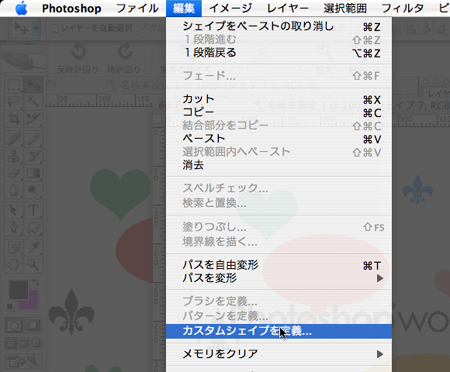
ペーストしたシェイプレイヤーを選択し、メニューの「編集」>「カスタムシェイプを定義」を選択します。シェイプに名前を付けてOKを押します。 |
 |
|
STEP 6
これでカスタムシェイプの一覧に自作の図形が追加されました。後は、使用したい時にカスタムシェイプツールを使用してください。よく使用するロゴマークやアイコンなどを登録しておくと便利です。シェイプレイヤーは拡大縮小も自由にできますし、レイヤー効果を適用して加工することもできます。 |
 |
| ナカムラゲンキ | 2007.05.17 |