フォトショップユーザを対象にしたコミュニティ Photoshop world
| 基本編 | 応用編 |
| 基本編 |
| テクスチャーを使って見出しをデコレートしよう ナカムラゲンキ |
|
<炎のテクスチャーで活気を出す>
|
|
 |
1. 続きまして、炎をPhotoshopで作ってみましょう。適当なサイズの新規ファイルを作り、そこに新規レイヤーを作ってフィルタメニューの「フィルター」→「描画」→「雲模様1」を適用します。 |
 |
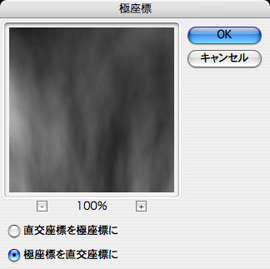
2. そのレイヤーに対してフィルターメニューの「フィルター」→「変形」→「極座標...」を選択し、ダイアログで「極座標を直交座標に」を選択します。 |
 |
3. フィルターが適用されたレイヤーを選び、イメージメニューの「イメージ」→「カンバスの回転」→「180°」で180度回転させます。 |
 |
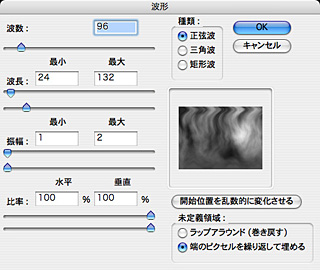
4. そのレイヤーにフィルターメニューから「フィルター」→「変形」→「波形...」を適用し、炎がゆらいでいる様子を表現するように値を調整します。 |
 |
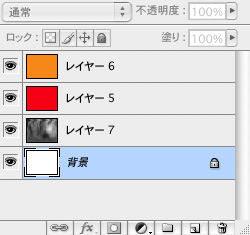
5. 新規レイヤーを2つ作り、それぞれに炎のベースカラーなる赤と、オレンジを塗りつぶします。赤レイヤーは「ソフトライト」に、オレンジレイヤーは「オーバーレイ」を選択します。 |
 |
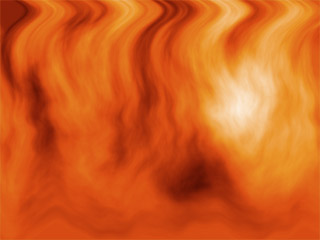
6. 3つのレイヤーが重なる事で、炎が立ち上がって揺らいでいるような画像が完成しました。 |
 |
7. 炎テクスチャーを見出し画像の背景に使用してみました。画像の端の方はどうしても作り物っぽくなってしまうので、トリミングして使用します。なかなか迫力のある見出し画像が完成しました。 |
8. これらのテクニックを利用して使用する色を変化させれば、様々なバリエーションを作ることができます。ぜひチャレンジしてみてください。 |
|
|
| ナカムラゲンキ | 2007.12.18 |
