フォトショップユーザを対象にしたコミュニティ Photoshop world
| 基本編 | 応用編 |
| 基本編 |
| レイヤーを連番画像として書き出す ナカムラゲンキ |
| Webの更新やFlashへの素材書き出しなど、PSDでWeb用画像を書き出す用途は多岐に渡ります。定期的な更新に必要な画像は書き出し専用のPSDを準備しておいて書き出し作業をスムーズにするなどの工夫が必要になってきます。Photoshop CS3 Extendedを使用して書き出し時に便利なTIPSをご紹介します。 |
|
<各レイヤーを1画像として書き出す>
例えば複数の画像を加工して同じサイズで書き出したい場合、1つのPSDにまとめて一辺に書き出すと便利です。今回は撮影した写真をページ上に並べて掲載する為の素材作りとして作業します。今回のTipsではPhotoshop CS3 Extendedのアニメーション機能を利用するため、まずは複数の画像ファイルを連番ファイルとして扱えるようにリネームします。リネームにはBridgeを使用します。 |
 |
|
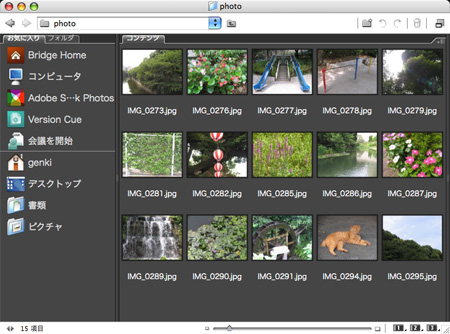
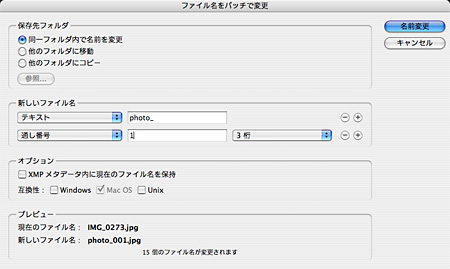
使用する画像ファイルだけが入っているフォルダを用意し、Bridgeで表示します。メニューの「ツール」>「ファイル名をバッチで変更...」を選択し、表示されるダイアログで連番ファイル名を設定します。ファイル名は通し番号が付くようにしてください。
|
 |
|
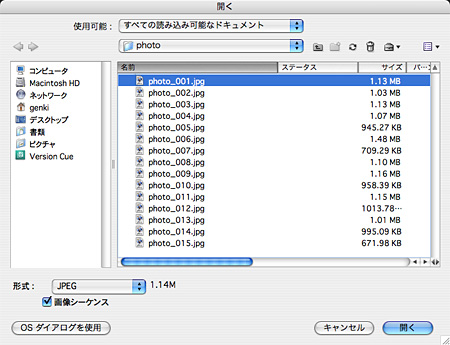
Photoshop CS3 Extendedでは動画の読み込みが出来るようになりました。静止画連番ファイルは1つの動画として読み込まれます。メニューの「ファイル」>「開く...」を選択し、読み込みファイルダイアログで連番ファイルの最初のファイルを選択し「画像シーケンス」チェックボックスにチェックを入れます。
|
 |
 |
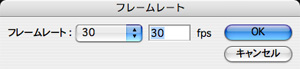
フレームレートを選択するダイアログが表示されるので、30fpsに設定してOKを押します。 |
| ナカムラゲンキ | 2007.08.27 |