フォトショップユーザを対象にしたコミュニティ Photoshop world
| 基本編 | 応用編 |
| 基本編 |
| レイヤーを連番画像として書き出す ナカムラゲンキ |
 |
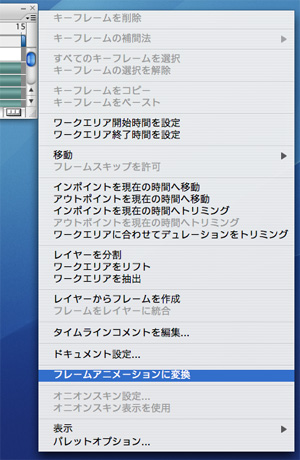
アニメーションウインドウにはタイムラインとフレーム表示の2種類の編集モードが用意されています。フレーム表示は従来のImage ReadyのGifアニメを制作するインターフェースと同じです。アニメーションウインドウのオプションから「フレームアニメーションに変換」を選択し、フレームモードにします。 |
|
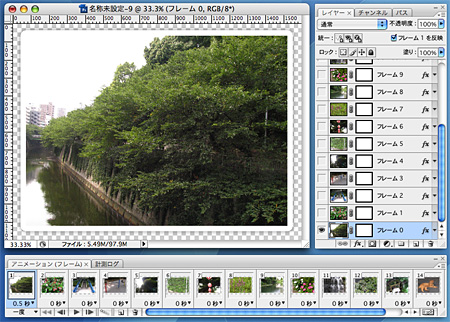
次に、先ほど分割したレイヤーをフレームアニメーションに変換します。アニメーションウインドウのオプションから「レイヤーからフレームを作成」を選択します。すると、アニメーションウインドウの中に全てのレイヤーが各1コマとして並んで表示されます。
|
 |
|
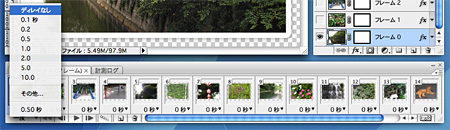
全てのコマ(フレーム)の持続時間が0秒(ディレイなし)になるように変更します。
|
 |
|
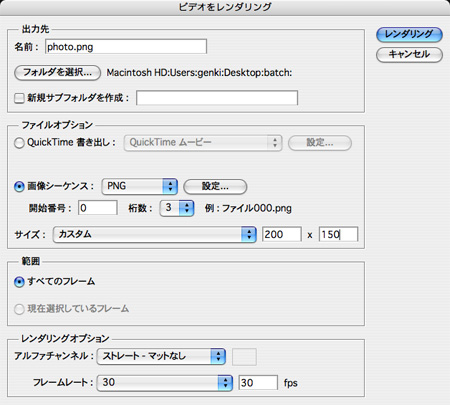
これで書き出しの準備が整いましたので、フレームアニメーションの各コマを連番画像として書き出します。メニューの「ファイル」>「書き出し」>「ビデオをレンダリング...」を選択します。表示されるダイアログ上で名前と出力先を選択し、ファイルオプションの「画像シーケンス」を選択。書き出しフォーマットやファイル名、画像サイズを指定します。フレームレートは最初に連番ファイルを読み込んだ時と同じ「30fps」にします。今回はPNG透明画像で書き出すため、レンダリングオプションのアルファチャンネルを「ストレート - マットなし」にしておきます。設定が終わったら「レンダリング」オプションを押すと書き出しが始まります。
|
 |
|
以上で書き出し完了です。同様の処理はバッチ処理を使ってもできますが、処理する画像数が多い場合や各レイヤーに対する加工が異なる場合などに便利です。下画像は書き出した素材画像を配置して制作したhtmlのイメージです。
|
 |
|
| ナカムラゲンキ | 2007.08.27 |
