フォトショップユーザを対象にしたコミュニティ Photoshop world
| 基本編 | 応用編 |
| 基本編 |
| スタイルを使ってWeb2.0風デザインに挑戦 ナカムラゲンキ |
| Photoshopのスタイル機能を使うとボタンや見出しなどWebデザインの細かなエレメントの制作を効率化することができます。スタイルはレイヤー効果の設定を保存しておく仕組みです。Photoshopにはあらかじめ数十種類のスタイルが登録されています。今回はスタイルの基本的な使い方から便利な管理の仕方までをご紹介します。 |
 ↓  ↓  |
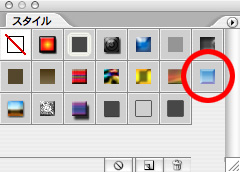
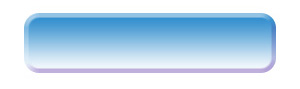
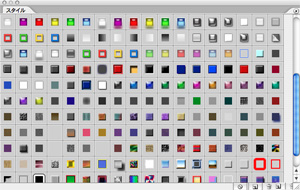
<スタイルの基本> まずはPhotoshopに標準で登録されているスタイルを使ってボタンをデザインをしてみましょう。新規ファイルを開いて、シェイプツールを使ってボタンの輪郭を描きます。 ボタンのシェイプレイヤーを選択した状態で、スタイルウィンドウに表示されているサムネイルから好きなスタイルを選択すると、スタイルが適用されます。 |
  |
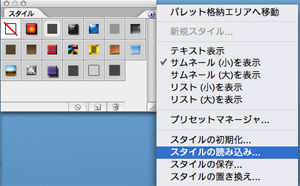
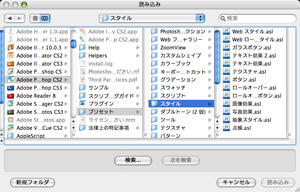
クリックし「スタイルの読み込み...」を選択します。Photoshopのアプリケーションフォルダ内になる「プリセット > スタイル」フォルダにある全てのファイルを選択して「読み込み」を選択します。これで標準スタイルを全て表示できます。 |
 |
標準スタイルの中にはボタンデザイン向きの物や文字装飾に使用するものなど、様々なスタイルが含まれていますので、これを使用してデザインするのも良いでしょう。 |
| ナカムラゲンキ | 2007.06.26 |