フォトショップユーザを対象にしたコミュニティ Photoshop world
| 基本編 | 応用編 |
| 基本編 |
| スタイルを使ってWeb2.0風デザインに挑戦 ナカムラゲンキ |
<Web2.0風なオリジナルスタイルを作る> |
 ↓  |
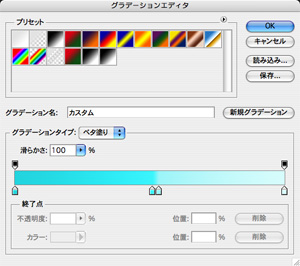
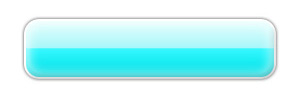
新規レイヤーにシェイプツールでボタンの輪郭を描きます。レイヤー効果の「ドロップシャドウ」を適用します。「距離」を0にすると真下に影が落ちます。「スプレッド」と「サイズ」で影のボケ足を調整します。レイヤー効果の「グラデーションオーバーレイ」で線形のグラデーションを適用します。グラデーションの付け方でボタンの質感を表現します。Web2.0サイトで多く見られる艶のあるボタン表現を試してみましょう。グラデーションの中央で色の境目をつけると光が反射している質感を表現できます。 レイヤー効果の「境界線」でボタンの輪郭線を表現します。レイヤー効果の「ベベルとエンボス」や「光彩」を使用することで、さらに立体的なボタンを表現できます。 |
  |
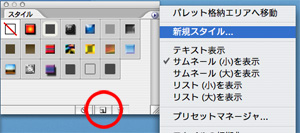
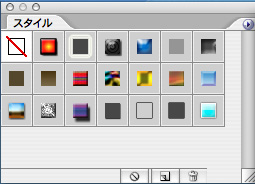
レイヤー効果の設定ウインド内にある「新規スタイル」を押しても同じく登録が可能です。もしくは、作成したオリジナルのレイヤー効果を含むレイヤーを選択したまま、スタイルウインドウのオプション「新規スタイル」を選択し、名前をつけてスタイルウインドウに登録します。もしくは、スタイルウインドウの下段にある「新規スタイル」ボタン(赤丸)をクリック。(左画面は分かりやすいように標準状態に戻しています。) このようにサイトデザインで通常使用するスタイルや、マウスオーバー・アウトのスタイルなどを登録しておくことで作業の効率化につながります。 |
| ナカムラゲンキ | 2007.06.26 |