フォトショップユーザを対象にしたコミュニティ Photoshop world
| 基本編 | 応用編 |
| 基本編 |
| レイヤー変形を活用して表現力をアップしよう ナカムラゲンキ |
| Webおよびグラフィックデザインにおいては、イメージ通りの加工を施すためにPhotoshopの「変形」機能を駆使する場面が多くあります。今回は代表的な「変形」手法をご紹介してみましょう。(画面と操作はPhotoshop CS3 Extendedを使用) |
 |
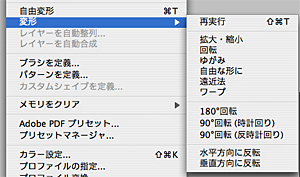
<自由な変形が可能な「ワープ」> 「編集」>「変形」で選択できるレイヤーの変形手法は左図の通り。拡大縮小や回転、反転といった基本的なものから「ゆがみ」「自由な形に」「遠近法」といった自由度の高い変形も用意されている。その中で、一見何ができるかわからないのが「ワープ」である。これは、コントロールポイントをドラッグして画像の形状、シェイプ、パスなどを操作できる変形手段で、「自由な形に」よりもさらに自由度が高く面白い変形ができる。 |
  |
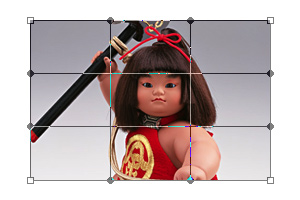
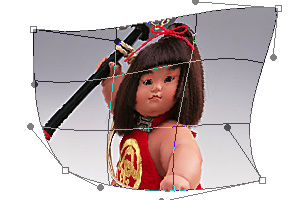
「編集」>「変形」>「ワープ」を適用すると、通常レイヤーの矩形領域に対して12個のポイントが出現します。このポイントをマウスでドラッグ&ドロップする事で自由な形に変形する事が可能です。もしくは、レイヤー上の好きな位置をドラッグ&ドロップすることで12個のポイントが自動的に変形をしてくれます。 |
 |
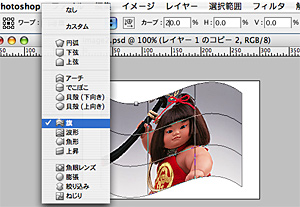
「ワープ」には予めプリセットが用意されていて、パラメーターを調整しながら手軽に変形を加えることも可能です。 |
 |
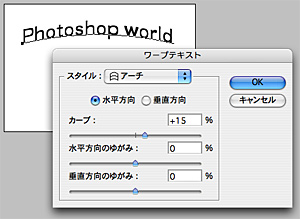
※ちなみに、テキストレイヤーに対しても、同様な変形のプリセットを選べる「ワープテキスト」という機能があります。ワープテキストを使えば、変形した後のテキスト編集も可能になるので便利です。 |
 |
変形を多用すると「いかにもPhotoshopしている」という印象に陥りがちですが、うまく使用すれば質感の高い画像を作ることが可能です。
例えば、左図では写真がめくれているような加工を施しています。これは写真自体には変形を加えておらず、影のレイヤーを「ワープ」を使用して作成しています。 写真レイヤーにはレイヤー効果で内側に白い境界線を引きます。影レイヤーは写真レイヤーと同じ大きさの塗りつぶしレイヤーを作り、「ワープ」で変形させます。二つのレイヤーを重ね、影レイヤーに「ガウスぼかし」フィルタをかけます。さらに左上に写真の内側にめくれ上がった影を表現するようにグラデーションツールを使ってレイヤーを重ねます。 |
| ナカムラゲンキ | 2007.07.26 |