フォトショップユーザを対象にしたコミュニティ Photoshop world
| 基本編 | 応用編 |
| 基本編 |
| レイヤー変形を活用して表現力をアップしよう ナカムラゲンキ |
<CS3でより実用的になったVanishing Point> |
 |
例えば、ビルの外壁に沿ってロゴを配置する加工を施してみましょう。素材集からビルの写真を用意しました。加工したいロゴのレイヤーを作成します。ロゴレイヤーを選択し、「選択範囲」>「全てを選択」を行い、ロゴデータをクリップボードにコピーしておきます。 ※左図は変形前のロゴレイヤーを表示している状態。 |
 |
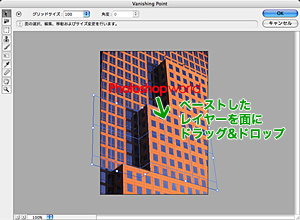
次に新規レイヤーを作成して選択し、「フィルタ」>「Vanishing Point...」を選択すると、専用のダイアログが表示されます。ロゴを貼り付けたい面の四隅を順番にクリックすると、第一面が作成されます。次にその面に隣接する第二面、およびそれに続く第三面を作成します。 ※Vanishing Pointの細かい操作はPhotoshopのHelpをご確認ください。 |
 |
面が完成した状態で「編集」>「ペースト」を行うと先ほどクリップボードにコピーしておいたロゴが表示されますので、ロゴを面の上にドラッグ&ドロップします。すると、面に沿ってロゴデータが変形されます。(この状態で拡大縮小や回転もできます。)位置を調整したらOKボタンで確定します。変形されたロゴレイヤーの「描画モード」を「乗算」にすれば、ビルの陰影になじんだロゴが完成します。 Vanishing Pointを使えば、パッケージの箱にデザインを貼り付けたり、ロゴを立体的に加工したりする事が可能です。これら「変形」のテクニックはアイデア次第で活用の幅が広がります。 |
|
| ナカムラゲンキ | 2007.07.26 |
