フォトショップユーザを対象にしたコミュニティ Photoshop world
| 基本編 | 応用編 |
| 基本編 |
| Photoshop CS3とDreamweaver CS3の連携テクニック ナカムラゲンキ |
| Webサイトを制作する手順として、PhotoshopでデザインしてDreamweaverでhtmlコーディングする方が多いと思います。CS3になって両ソフトがAdobeとして初めて発売されたことによってソフト間の連携が強化されました。今回はhtml制作上の便利機能をご紹介します。 |
|
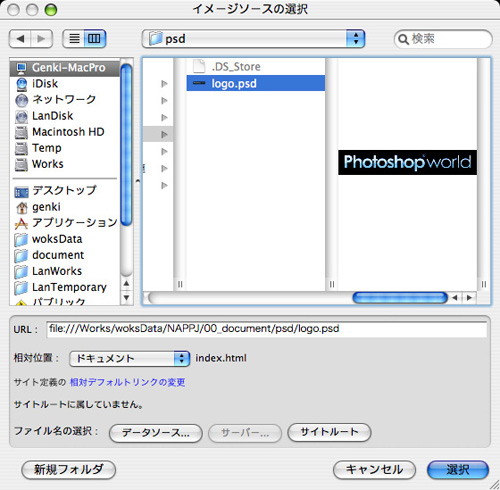
<DreamweaverにPSDを直接配置する!> 1. Dreamweaverでの通常の制作手順通り、画像を配置したい場所にカーソルを合わせメニューの「挿入」→「イメージ 」を選択します。そこで表示される「イメージソースの選択」ダイアログで配置したいPSDファイルを選択します。 |
 |
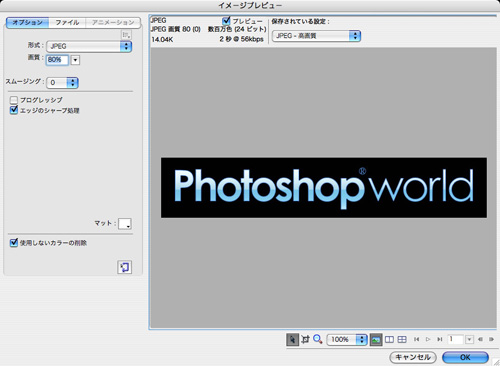
2. 次に「イメージプレビュー」ダイアログが表示され、PSDを元に配置する画像の書き出し形式を選択することができます。PSDを直接配置するわけではなく、書き出した画像を保存して配置してくれるわけです。結果的にはPhotosopで画像を書き出してDreamweaverで配置するというこれまでの手法と同じわけですが、ひと手順減らすことができるわけです。 |
 |
|
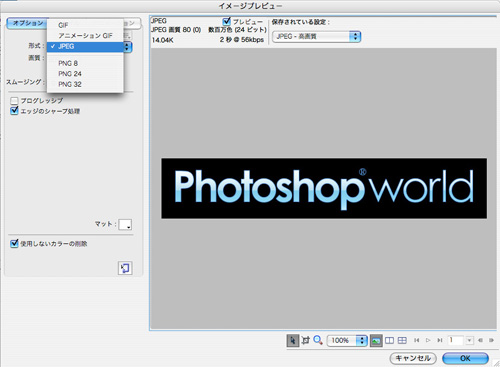
3. 「イメージプレビュー」ダイアログでの設定内容を確認してみましょう。左上の「オプション」設定では書き出し画像のファイル形式や圧縮率を選択することができます。「アニメーションGIF」形式を選択すると「アニメーション」設定を開く事ができるようになりますが、残念ながらPSDファイルをアニメーションGIFとして書き出す設定は実質変更できません。 |
 |
|
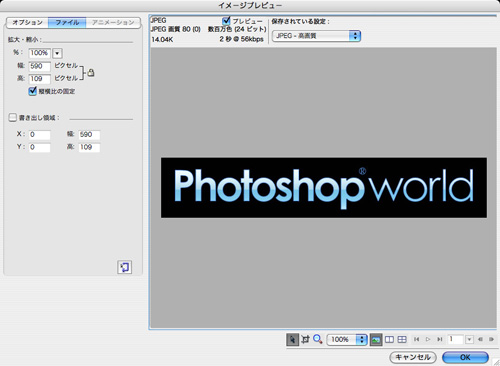
4. 「ファイル」設定ではPSD書き出しの際のスケール変更と書き出し領域の変更ができます。 |
 |
5. OKボタンを押すと保存先を指定するダイアログが出てきますので、保存先となるディレクトリを選択してOKを押してください。代替えテキストを入力するダイアログでテキストを設定してOKを押すと保存した画像がDreamweaverのファイル上に配置されます。 |
 |
| ナカムラゲンキ | 2007.10.20 |