フォトショップユーザを対象にしたコミュニティ Photoshop world
| 基本編 | 応用編 |
| 基本編 |
| Photoshop CS3とDreamweaver CS3の連携テクニック ナカムラゲンキ |
|
<Photoshopから配置した画像の更新方法!> Photshopで配置した画像部分に修正が入った場合、どのように更新すれば良いでしょうか?実はコピー&ペーストを使用して簡単に更新できるように設計されています。 |
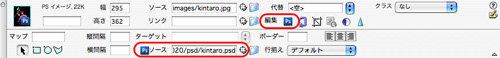
1. 今回ご紹介した2つの手順で配置した画像をDreamweaver上で選択すると「プロパティウインドウ」の編集欄にPhotoshopのアイコンが表示されています。(普通に書き出した画像を配置した場合はFireworksのアイコンが表示されています。)また、ソース欄にはPSDファイルのパスが入力されています。 |
 |
|
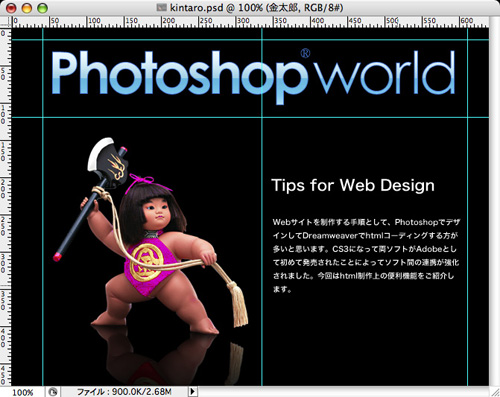
2. 編集欄のPhotosshopアイコンをクリックすると画像の元になったPSDをPhotoshopで自動的に開いてくれます。書き出されたjpeg画像ではなく、元のPSDを開いてくれるところがスゴイです! 今回は金太郎の服を紫にしてみました。ここでガイドに沿って先ほど書き出した時と同じ選択範囲を作りメニューの「編集」→「結合部分をコピー」を選択します。 |
 |
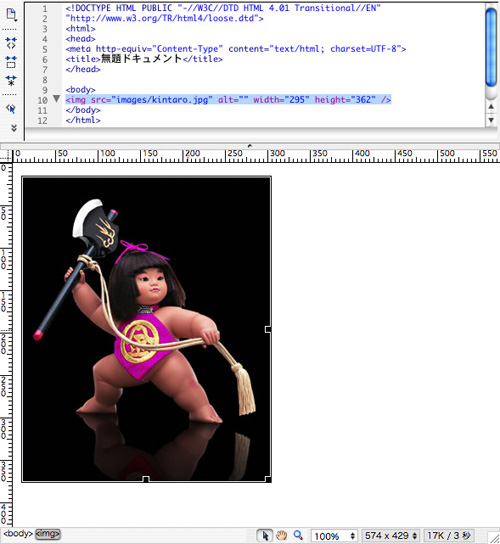
3. Dreamweaverで修正したい画像を選択した状態で、メニューの「編集」→「ペースト」を選択します。すると、先ほどと同じ画像形式と設定で書き出し画像が更新されます。この際、「イメージプレビュー」ダイアログは表示されません。この手順によってPhotoshopで画像を書き出し直すのと同じ結果が得られます。 |
 |
| ナカムラゲンキ | 2007.10.20 |