<4>
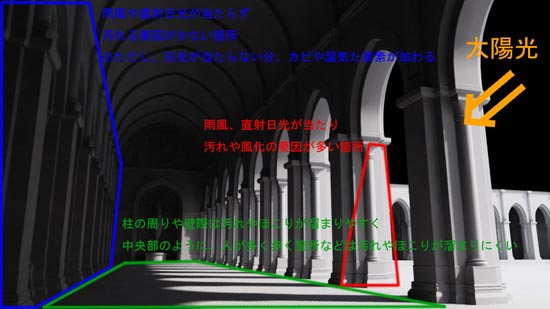
”環境や時間経過”と一言で言っても、よくわからないと思いますので、簡単に説明させていただきます。(図4参照) |

【図4】 |
| 上記の図を見ていただくとわかりますが、ロケーションについて少し解説しています。
太陽光の方向、日光の当たる箇所、当たらない箇所。雨風が当たる箇所、当たらない箇所。汚れやすい箇所、汚れにくい箇所など。
この建物は築何年経過しているのか?どういった”時代背景”があるのか?などです。図解したことがずべてではありませんが、Textureを描く物が、どういった”環境”にあり、どういった”時間経過”をしてきたのか?そういった”時代背景”や”環境”はTextureを描く上で、非常に重要なことです。実際にTextureを描く前に、描く物の設定や時代背景、環境を十分に考え、理解してから、作業に入るようにして下さい。また、実在する物で似たような”環境や時間経過”を経てきた物があれば、参考にするようにしてください。
ロケーションの”時代背景”や”環境”を理解することで、より自然な本物に近いTextureを描くことができます。
|
<5>
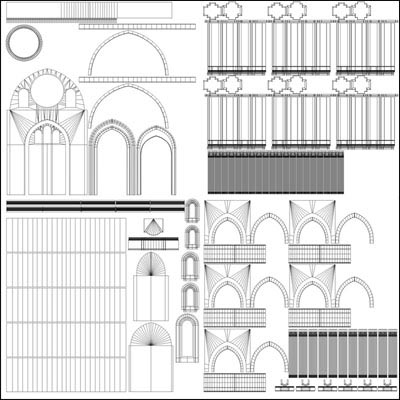
それでは実際にTextureを描いていきましょう。まずは、モデルデータを元にTextureを描くために必要なガイドをUV展開していきます。(図5参照)
同じ形のオブジェクトのUVを重ねてまとめてしまうと、汚れ方やひび割れ方に種類を持たせることができません。
展開時の注意点としては、同じ形のオブジェクトでも、複数のパターンが描けるように展開するのがポイントです。 |

【図5】 |
展開するサイズは出力サイズにもよりますが、FullHD出力の場合は2K(2048*2048)~4K(4096*4096)をベースに描きます。
PAL、NTSCなどの場合は1K(1024*1024)~2K(2048*2048)をベースに描いていきます。
今回はWEB出力ということだったので、2Kをベースに描いていき、適応時にハーフサイズの1Kに変更して適応しています。元を大きいサイズで描くことで、後々、出力サイズが変わった時に対応が可能です。
ギリギリのサイズで描いた場合、出力サイズが変更になった際に、Textureを描き直さなければならなくなってしまいますので、大き目のサイズ、余裕を持ったサイズで描くことをお勧めします。大は小を兼ねると言いますからね。
|